こんにちは、青色申告です。
今回は、Pocketというウェブサービスについての紹介をしようと思います。日頃から何かを提案したり、作り出したりしている方に是非使ってほしい無料アプリが「Pocket」です。
【目次】
- Pocketとは何ですか?
- Pocketはどんな人に向いているか
- Pocketを使用するメリット
- Pocketを使用するデメリット
- おすすめの設定方法
- 【使い方】とにかく、気になったらPocket
- 最後に
Pocketとは何ですか?
firefoxで標準搭載されたこのPocketですが、端的に言うと「後で読むブックマーク的存在」です。
- 今まで、とりあえずなんでもブックマークにして後で読もうと思って、そのままにしてしまうことはありませんか?
- ブックマークをEvernoteで一覧にして作るのは面倒だ
- ブックマークが大量に溢れかえってしまって、本当に重要なブックマークがわからなくなった
- 外出先で読もうと思ってもオフラインで読めないといった記憶はありませんか?
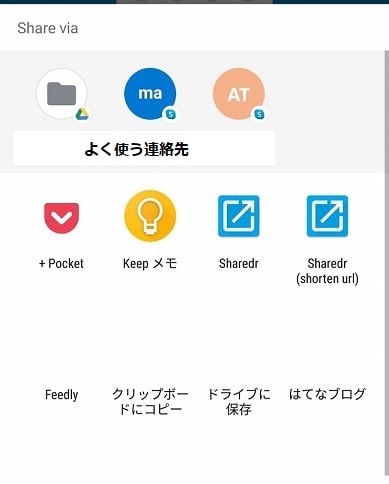
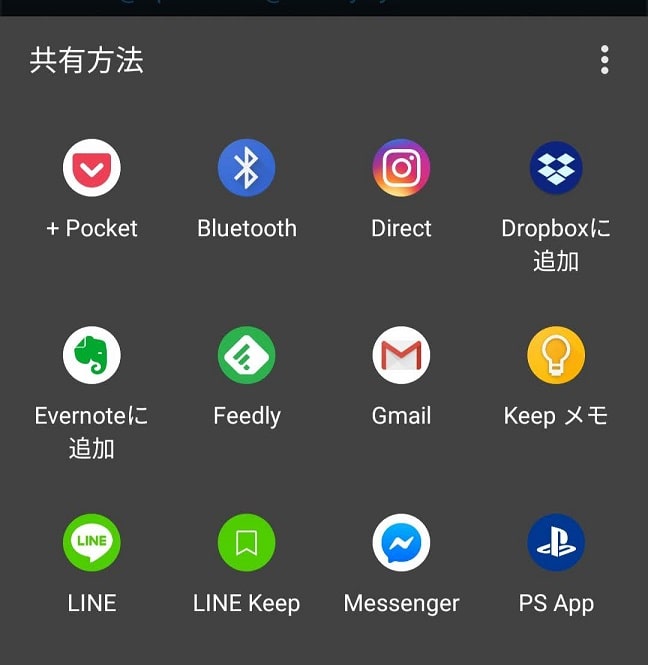
そんなときに役に立つのが、このPocketです。とりあえず気になるけど、今読めない、読む気が起きないそんな時はこのアプリをいれて、スマホのGooglechromeやsafariなどのブラウザの共有から保存ボタンを押すだけで保存完了です。後でいつでも読むことができます。それ以上でも以下でもありません。
Pocketはどんな人に向いているか
これは特にアイデアを取っておきたい、心が動いた瞬間を留めておきたいという人に向いています。クリエイターやブロガーなど何かアイデアを形にしたい人にはうってつけです。自分の興味や感情が動いた瞬間を逃してはいけません。自分の感情が動くコンテンツは絶対、次の制作へのヒントになります。ブックマークはよく行くサイトを整理して保存、Pocketはとりあえず入れとけ!!って感じでサイトを保存する感じです。
Pocketを使用するメリット
- 保存が簡単
- 表示画面がシンプルで見やすい。保存記事一覧が画像付きで表示されるのでわかりやすい。
- あらゆるデバイスと連携しているので、保存できない瞬間が少ない
- Evernoteのように容量制限がない(無制限に保存できる)
- 検索も容易、タグ付け可能
Pocketを使用するデメリット
- 後で読む用の記事が表示がずれていたりすることがある(僕は、直接アドレスをクリックして原本を見に行きます)
- なんでも保存していると後で読むようにスマホでダウンロードする記事が膨大になる(そのため、ダウンロードする容量は設定で自分でカスタマイズが必須)
おすすめの設定方法
以下簡単にスマホアプリでのおすすめの設定方法について書いてみたいと思います。これによって、
- データ使用量はほぼなし
- スマホの挙動も重くならない
ということが可能になります。
一般
- アプリの画面自動回転ロック:ON
- クイック保存アクション:ON
テーマ
- ダーク
- テーマの自動切り換え:OFF ※バッテリー消費の根源
閲覧
- 両端揃えのテキスト:ON
- ベストビューを開く:ON
- 音量ボタンによるスクロール:OFF
- ページめくり:ON
- 自動全画面表示:ON
- 続きを読む:ON
【重要】オフラインダウンロード
- ベストビューをダウンロード:ON
- WiFiのみでダウンロード:ON ※データ使用量削減のため
- モバイルユーザーエージェント:OFF
- オフラインストレージ:内部
- オフラインストレージ制限の設定:200MB ※ここが大きいと無駄に同期が長くなる
同期
- アプリ開始時に同期:OFF ※同期したいときに手動のほうが余計なラグがなくて済む
- バックグランド同期:なし ※予期せぬスマホの挙動の重さの原因
リスト
- 並び替え:最新から
- デフォルトのフィルタを「タグ付けなし」に設定:ON
【使い方】とにかく、気になったらPocket
僕も以前は、こんなのどうやって使うんだよって思ってました。でも、今は考えないで気になった記事はすぐPocketしてます。あとで見るかよりは、気になったいい記事、参考になったプラスの記事はすべてPocket。
そうすると、2年前にPocketした記事が検索して出てくることがあります。え、こんな記事読んでたんだ。。ってそれを振り返ることができます。基本的には以下のような使い方、使い分けがおすすめです。
- PC版で情報を収集してPocketしまくる、その後PC版で過去記事の検索
- スマホ版で出先で詳細な記事閲覧または暇つぶしで読書的な感覚で使う
- ChromeやFirefoxのブックマークはあくまでいつも見るサイトだけにする
- 記事やアイデア、とりあえず読むかもしれないレベルはPocket
とりあえず、仕事から帰ってきたら気になる情報を片っ端からポケットしましょう。そして、朝出かける前にスマホを開いて、手動で同期する(これが毎日で面倒だと言う人はバックグランド同期をオンにしましょう)という流れになるかと思います。僕は、電車で見たり読んだりするのはあまりしなかったので、基本的にPCだけで完結しています。かなり便利です。
PC版で使用する際は、Firefoxであれば標準で拡張機能が搭載されていますが、Chromeの場合は拡張機能を追加しましょう。
最後に
情報社会になって情報に翻弄される機会が多くなってきたと思います。このPocketにとりあえず記事を突っ込む。あとで考えてまた読みたくなったら読んでみる。きっと積み本が得意な人にはうってつけなんじゃないかと思います!!!
是非試してみてはいかがでしょうか。もちろん無料です。