今回はEvernoteからNotionに移行した理由と方法を書きます。
【目次】
Evernote改悪
Evernoteが改悪によって、かなり使いにくくなりました。ほとんどWEB版を使っていたのですが、利用端末になってしまいました。これによって、かなり制限が強いられ、もう無理かなと思いました。
加えて、アプリ版のUIもWEB版に引っ張られて、コードブロックが打ちにくい。ショートカットでやればいいじゃんと思うが、WEB版だとショートカットが効かなかったりと操作に統一性がないのも不満でした。
しかもバックアップもHTMLで取れなくなり、Evernote一本!全記事一括でなく、ノートブックごとのバックアップになりもう無理ーーーーー!となりました。
めっちゃ調べれば、多分うまくバックアップ取れると思うのですが、なんかもう無料で使うのは無理かなと思いました。急いで以前のバージョンをダウンロードしてHTMLで全部バックアップ。文字化けなくてよかった。
これはサービスに依存しすぎたかなと思い、改めてメモサービスを再考する必要があるなと思いました。そこで口コミを見ると、「Notion」がいいらしいとあったのでNotionにすることにしました。
他にもOnenoteやSimplenoteなどが候補になりますが、以下の理由で却下。
- Onenote:ローカル対応が2016版だけ。もっさり、WEBで使いたい
- Simplenote:もう少しスマートな機能がほしい
Notionのいいところ
Notionのメリットはこんな感じ。
- ボード管理できる
- 地味に見やすい(アイコン、カバー、お気に入り)
- 結構シンプル
- エクスポートも簡単
- アプリはどこでも使える
ボードのようにメモを移動でき、非常にログ管理がしやすい。個人的には技術的なログが多いので、カテゴリごとにボード移動できるのが最高。
しかも、アイコンやカバー、お気に入りなどもあるので非常に見やすい。いつも見るものはカバー表示にしてすぐわかるようにできます。
そして割とシンプルです。テンプレートがたくさんあるのですが、結局5種類に大別できます。databaseのタイプは5種類です。
- リスト
- ボード
- テーブル
- ギャラリー
- カレンダー
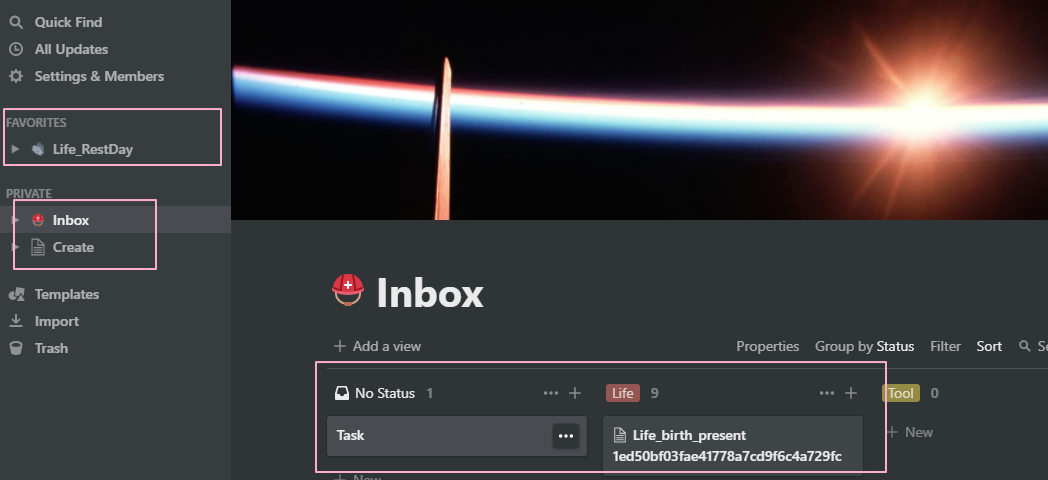
これは見た目に関するものです。イメージ的にはフォルダの中にノートをたくさん入れる感じです。以下のように、あまりフォルダのようなものを増やさないで、記事を中に入れてジャンル分けできます。

検索機能も最高です。十分検索できます。Evernoteでも画像内検索はそもそも使ってないので機能的には十分。
エクスポートも一気に全てできます。HTML、Markdown、有料でPDFもできます。デメリットとしては、タイトルが日本語だと文字化けします。
追記
文字化けはWindowsを使っている方に置きます。なので、エクスポートしたらCubesoftのフリーソフトで解凍すれば自動的に文字化けを直してくれます。マジ神ツール。
またはUnicodeをshift-jsに一括変換するツールを使いましょう。
Notionの使い分け
個人的にはGoogle Keepで即座にメモ、Notionで体系的に整理というふうに使うことにしました。
以前はEvernoteでパスワード等も管理してましたが、重要な文章はローカルに保存、パスワードはパスワード管理ツールを導入することにしました。
これによって、Notionは日々のログを溜め込む場所になりました。
EvernoteからNotionへの移行方法
NotionのImportを押せば一発です。超簡単!
移行しやすメモ管理方法
今後のことも考えると、メモは以下のように管理することにしました。
- タグやフォルダ分けはシンプルにする
- タイトル付けは全部英語にする
- 年に1回バックアップして、見ないものは削除
タグやフォルダ分けはシンプル(3つ位)にすることにしました。理由は、もし新サービスに移行するときにフォルダやタグまで移行できるとは限らず、インポートしたら3000件一括で同じフォルダなんてザラだからです、それを毎回フォルダ分けするのは超大変です。そうなると、1つのサービスに依存することになるので危険です。
エクスポートで確認して、タイトルで判別できるような命名規則にしました。以下のような感じ
ジャンル_タイトル_サブタイトル
加えてタイトル付けは全部英語にしました。新興サービスは海外が多く、文字化けが怖いし、全部やるのは骨折れるからです。
さらに年に1回ローカルにバックアップして、見ないものは削除することにしました。そうすることでデータも軽くなり、いつでも引っ越せます。必要なら後述の方法で検索をかけインポートすればいいのです。
しかもデータが軽くなると、一覧性も良くなります。
ローカルファイル、全文の検索方法
以下のような方法が考えられます。
- htmlファイルを探三郎で全文検索
- htmlファイル→テキストファイル変換→TresGrepで検索
まずHTMLファイルをエクスポートします。それを探三郎で全文検索かけます。使い方はダウンロードしたら書いてあります。マジ楽。
ただ最初のインデックス作業が時間がかかります。
2つ目の方法は、上記より少し検索時間が早いです。htmlファイルをエクスポートしたら、H2Tconvでテキストファイルに変換してTresGrepで検索をかけます。
ひと手間かかってはいますが、テキストファイルだとめっちゃ見やすくなります。
最後に
もういっそのこと、自分用ウィキでも作ろうかなと思ってしまいました。Dokuwikiとか使えば、ローカルでtextを保存なんてのもできるんじゃねと思ったのです。でも、いざというときにメモを出先で見たくなるときもありますよね。
そんなときはやはりオンラインメモが便利なのです。
絶大に信頼しているGoogleでもメモはKeepだけ。すこしKeepは体系的にまとめるには見にくい。ショートメモ、乱雑メモと言う感じになってしまうのです。
なので今回はNotionです。しかし、こういったサービスは変更がつきものなので、いつでも引っ越せるような身軽な整理が重要だなと思いました。
多分Googleが作ったらサービスの方針に左右されなそうで安心できるのにな。早く作ってくれーーい!
以上です。